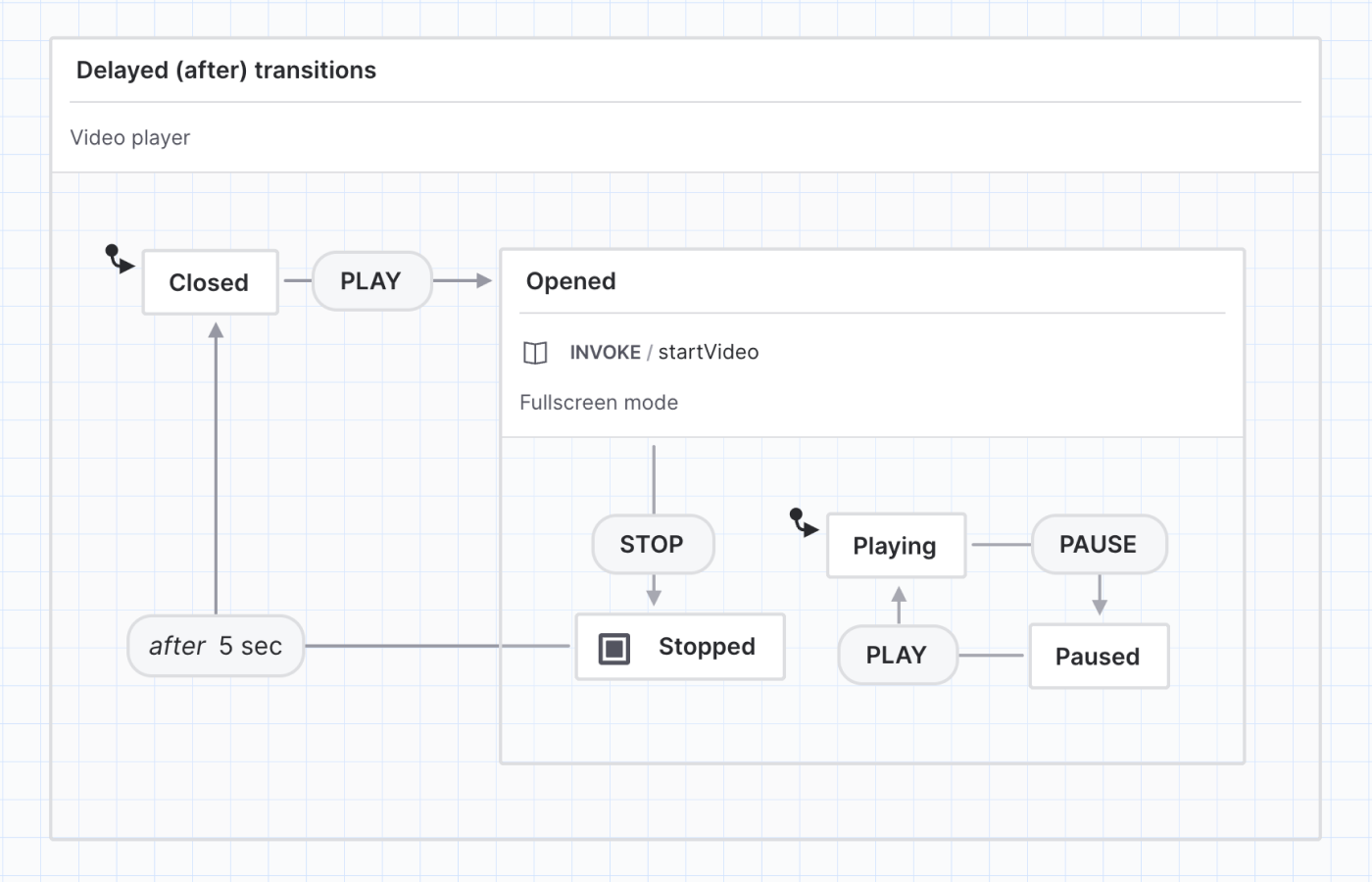
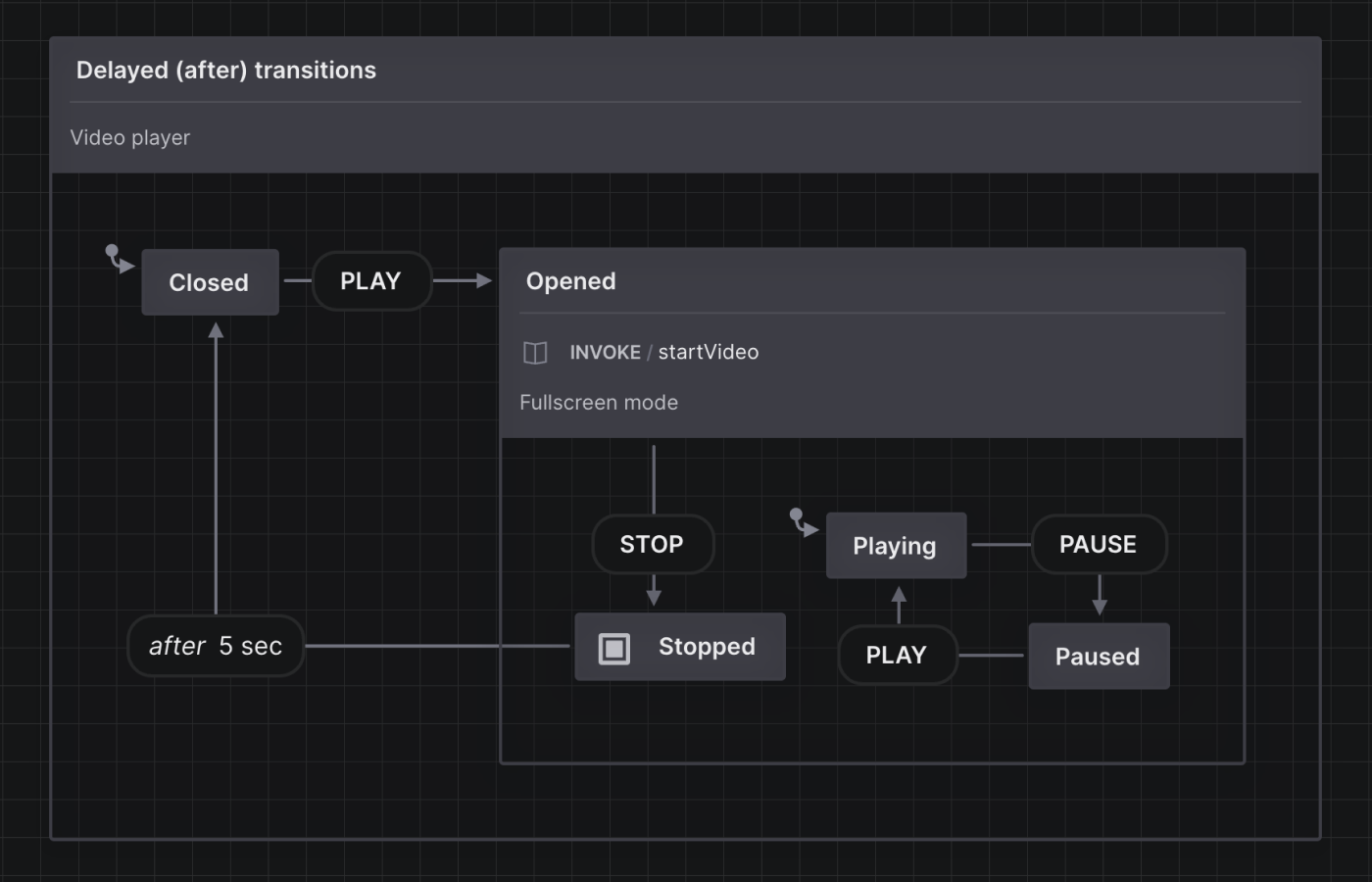
Delayed (after) transitions
Delayed transitions are transitions that only happen after a specified interval of time. If another event happens before the end of the timer, the transition doesn’t complete. Delayed transitions are handy if you need to build timeouts and intervals into your application logic.
Delayed transitions are labeled “after” and often referred to as “after” transitions.


View this machine in the Stately Studio.
In a video player, we might want the video to be Closed out of fullscreen mode a few seconds after the video has Stopped, instead of closing the fullscreen mode suddenly as soon as the video is stopped. The eventless transition above transitions from the Stopped state to the Closed state after 5 seconds.
Make an event into a delayed transition
First, select the event you want to replace with a delayed transition. Then…
Using the quick actions menu
- Right-click the event to bring up the quick actions menu.
- Choose After from the Event type options.
- Use the Transition details panel to change the delay time.
Using the Transition details panel
- Open the Transition details panel from the right tool menu.
- Choose After from the Event type dropdown menu.
- Specify the delay time in milliseconds using the Delay text input.