Welcome to the Stately docs
Here you can find all the documentation for the Stately Studio and XState. There are a few ways you might want to get started:
- 🏁 Get started Jump straight into learning how to use the editor, starting with states.
- ⬇️ Editor overview Keep reading to find out more about Stately Studio’s editor.
- 🧠 Learn state machines and statecharts With our no-code introduction.
- 💻 Learn XState Get started with our JavaScript and TypeScript library for state machines and statecharts.
The Stately Studio is a suite of tools for building app logic, including the Studio Editor, developer tools for XState, and much more coming soon.


You can use the Studio Editor to model your logic using state machines and statecharts visually; no code required! Collaborate on your machines with coworkers and friends with shared projects in teams. Use the XState VS Code extension to use the Editor with your codebase inside your code editor, or export your code from the Studio into your codebase.
Stately Studio editor
Stately Studio’s editor supports everything you need to visually build state machines and statecharts. The editor currently has two modes; Design mode for creating your machines and Simulation mode for simulating how your machine works.
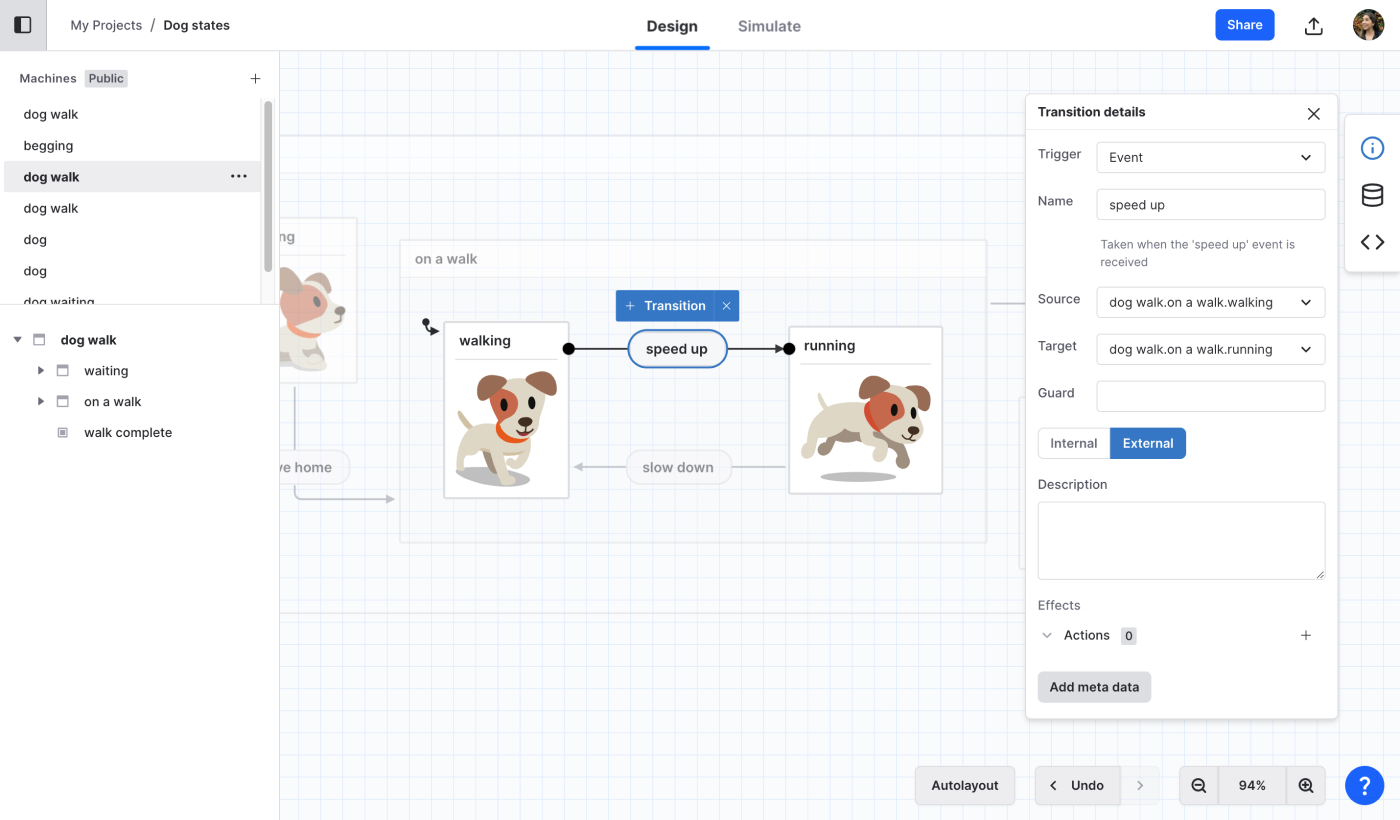
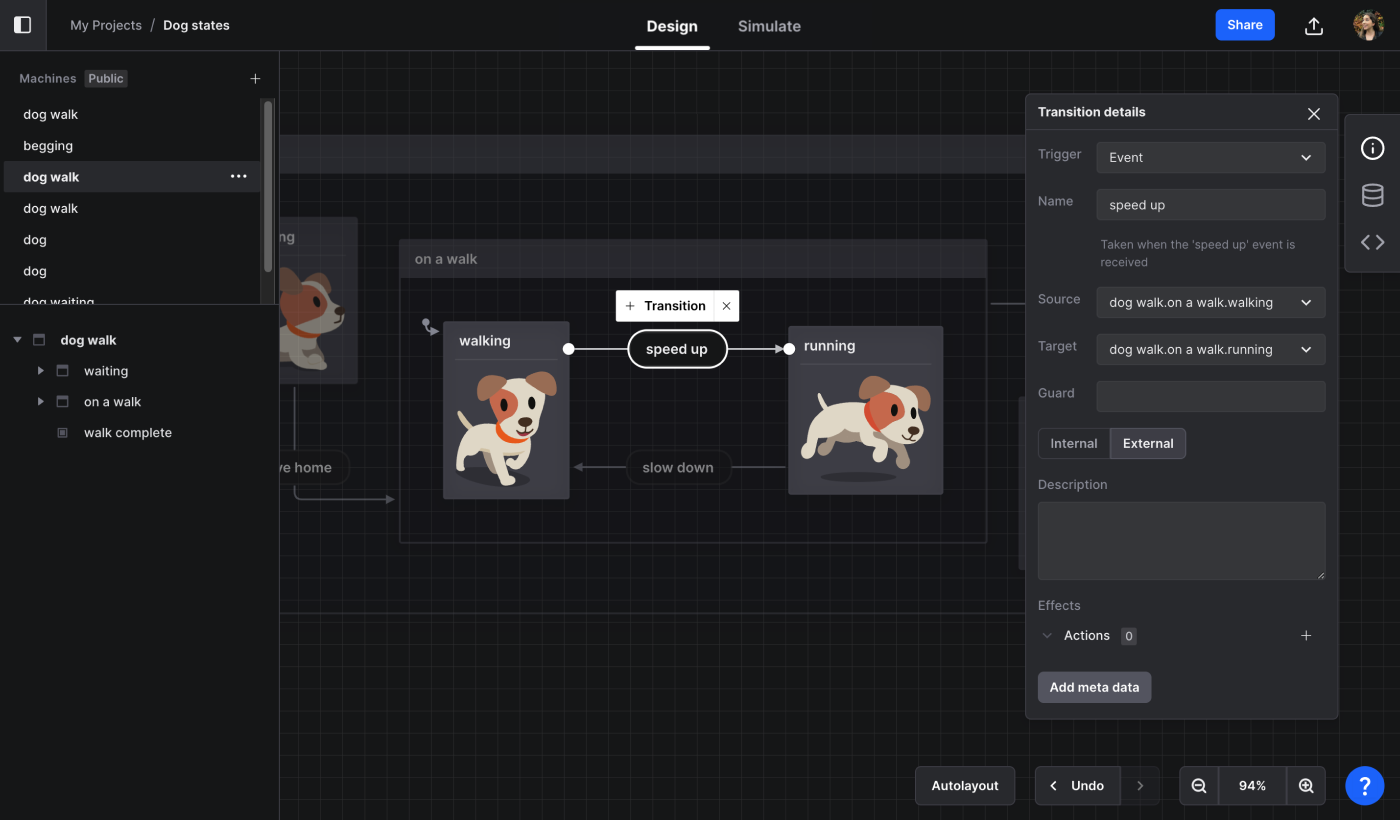
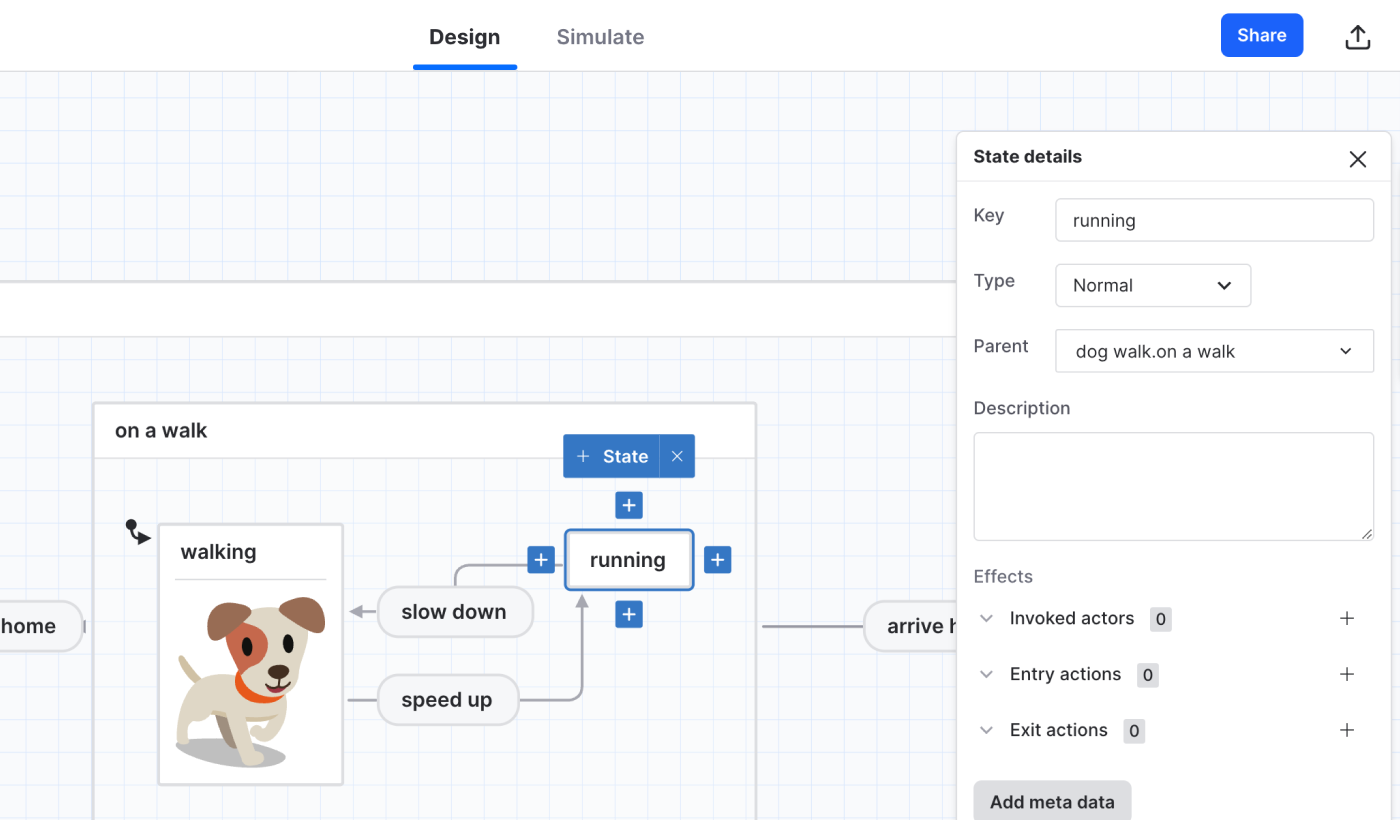
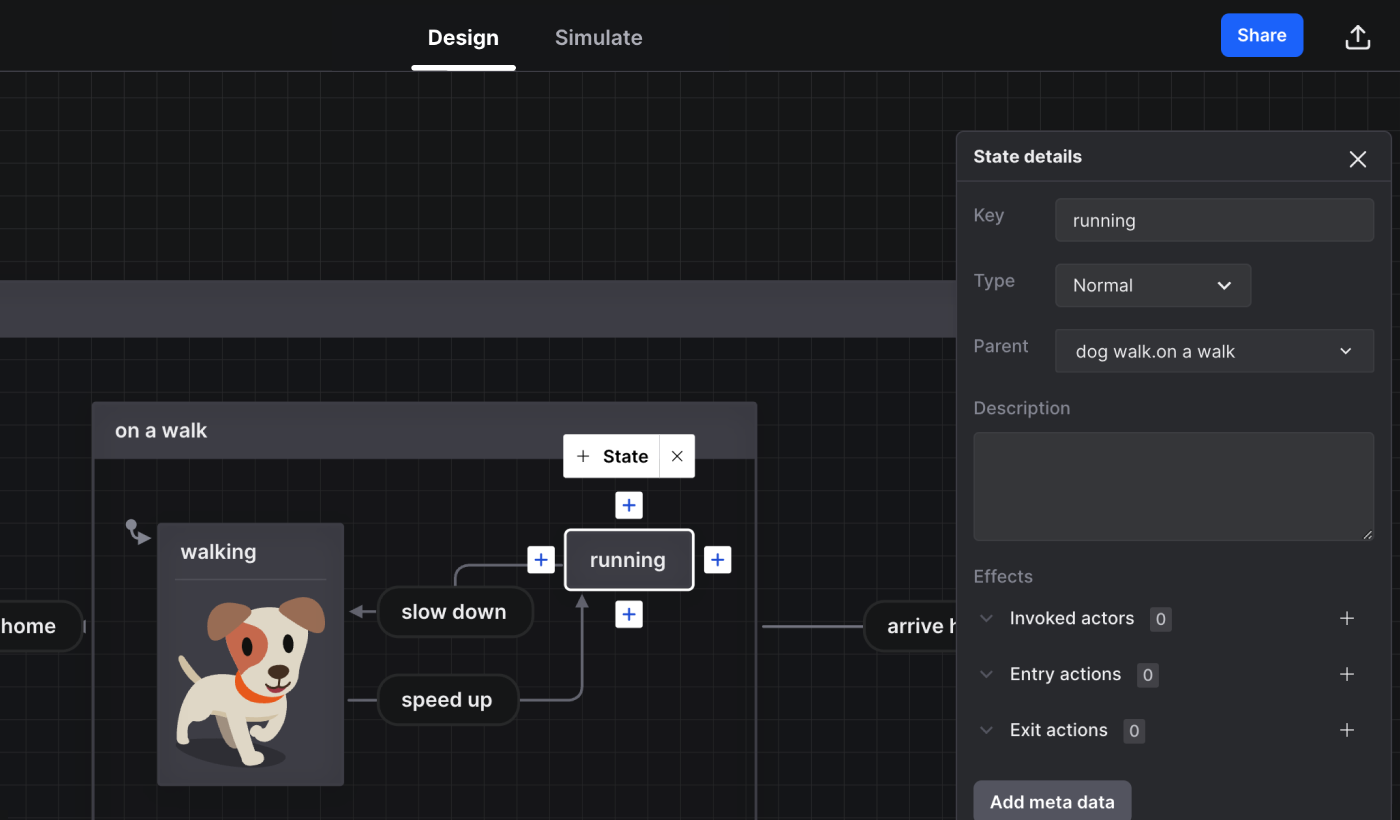
Design mode


Visually add, modify, and delete states, events, and transitions, as well as data, including actions, descriptions, and invoked actors.
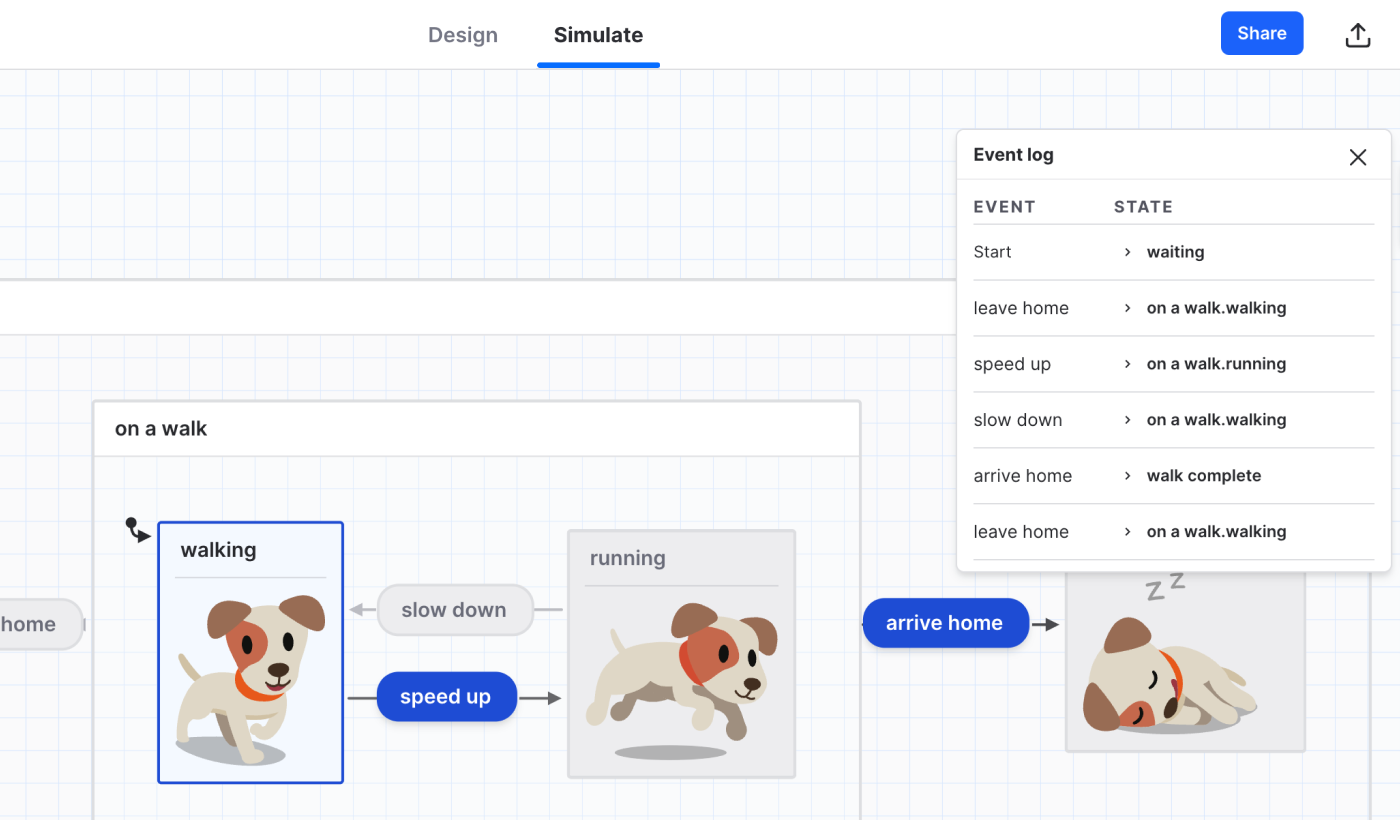
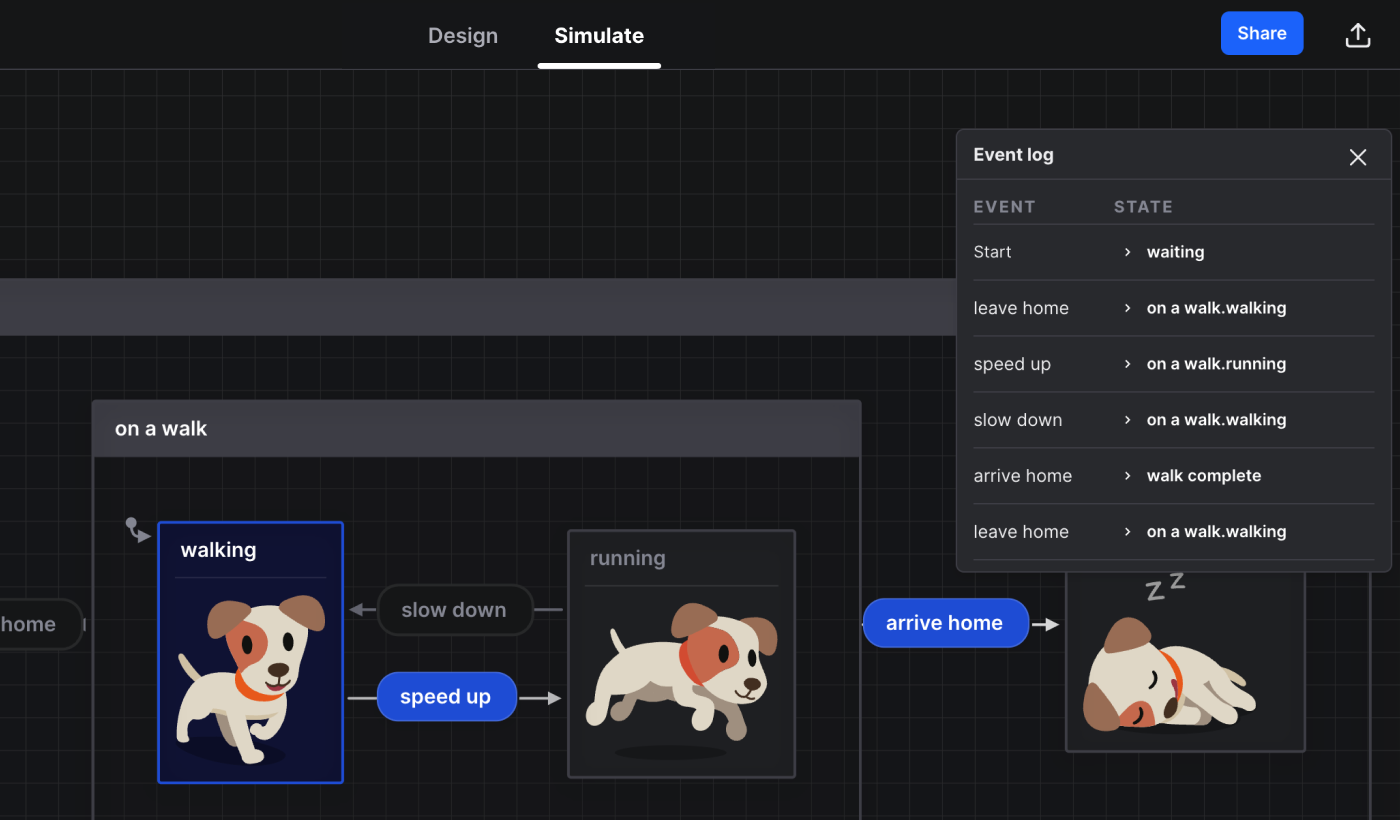
Simulation mode


Run the statechart, trigger events, and see the active state nodes.
Export
You can also export machines to JSON, JavaScript and TypeScript, ready to be used in your codebase with XState.
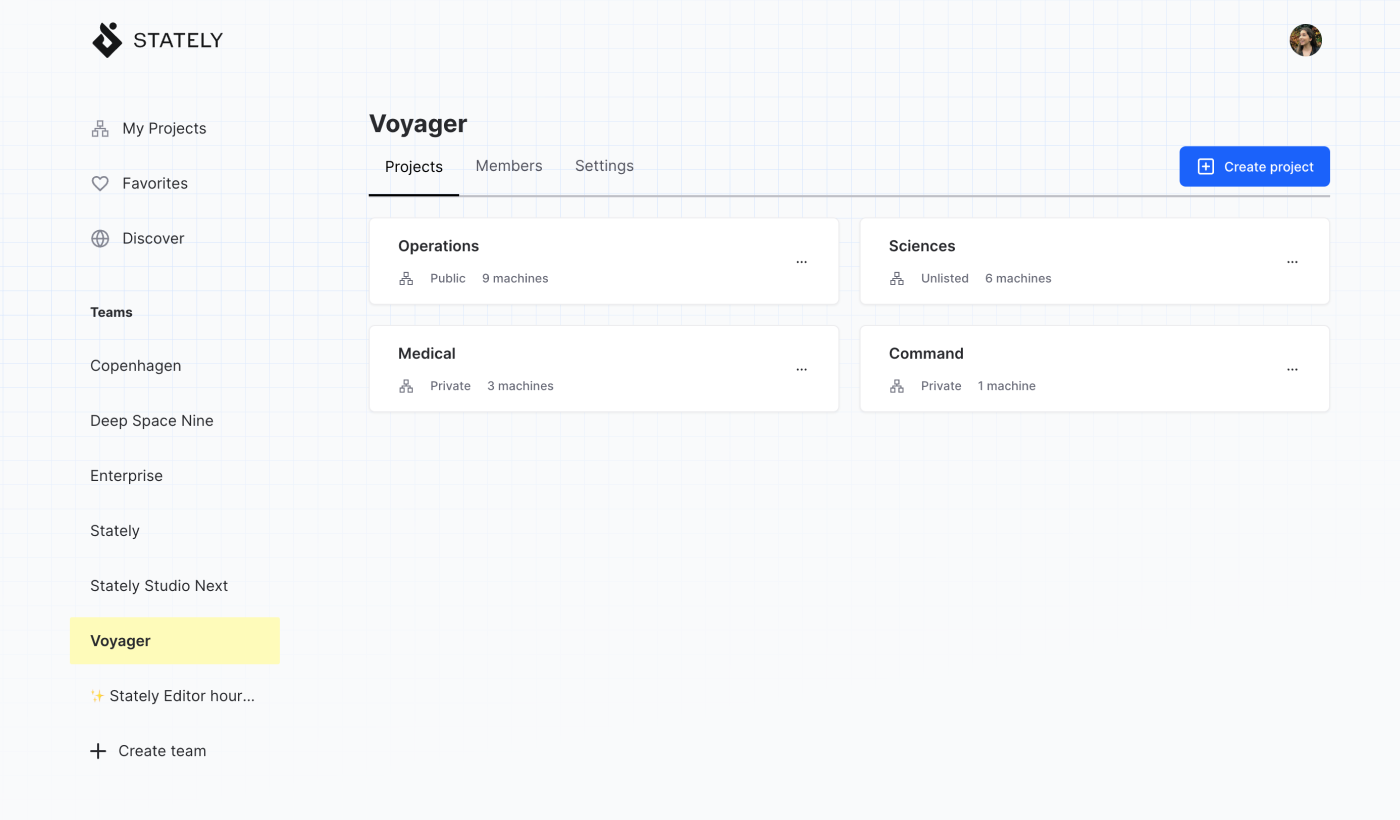
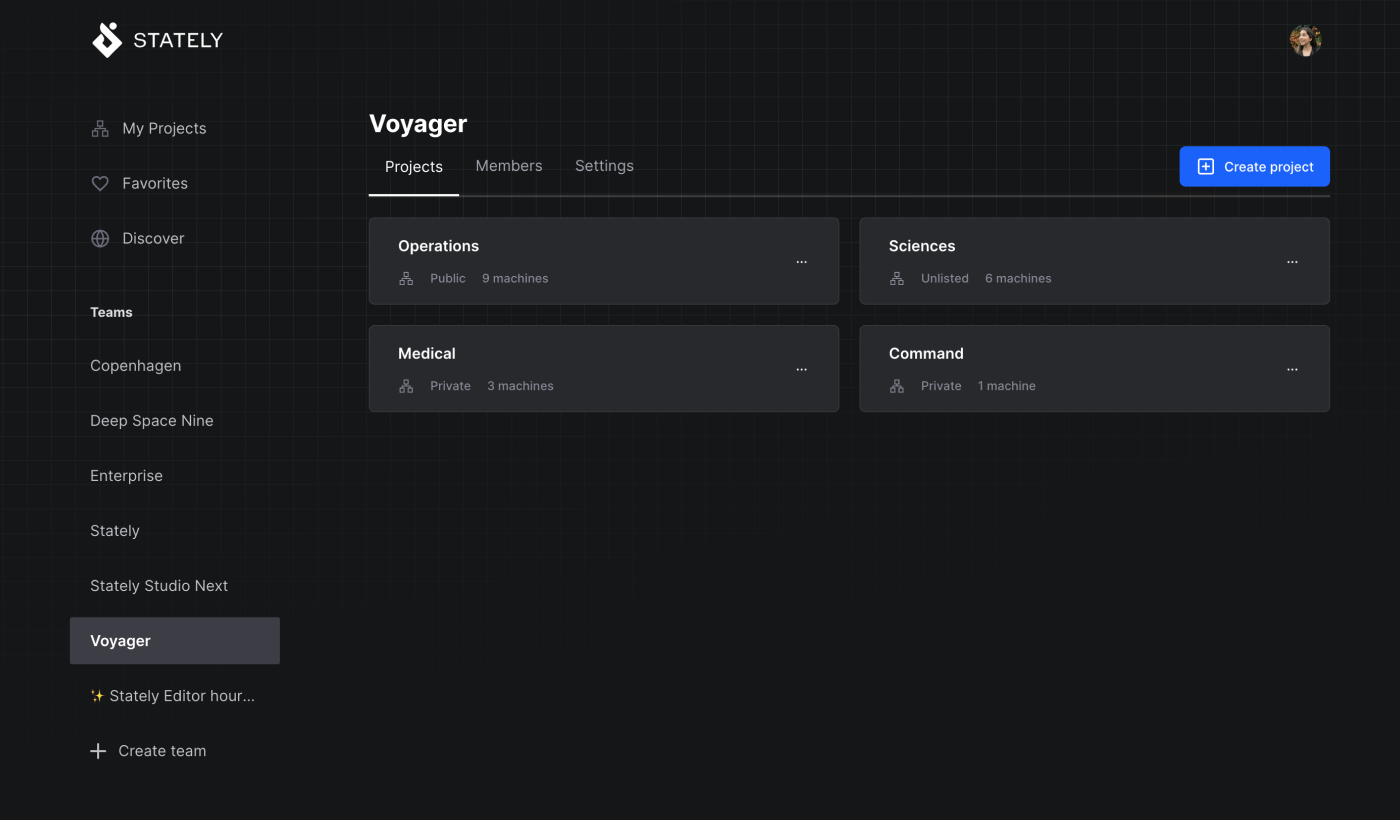
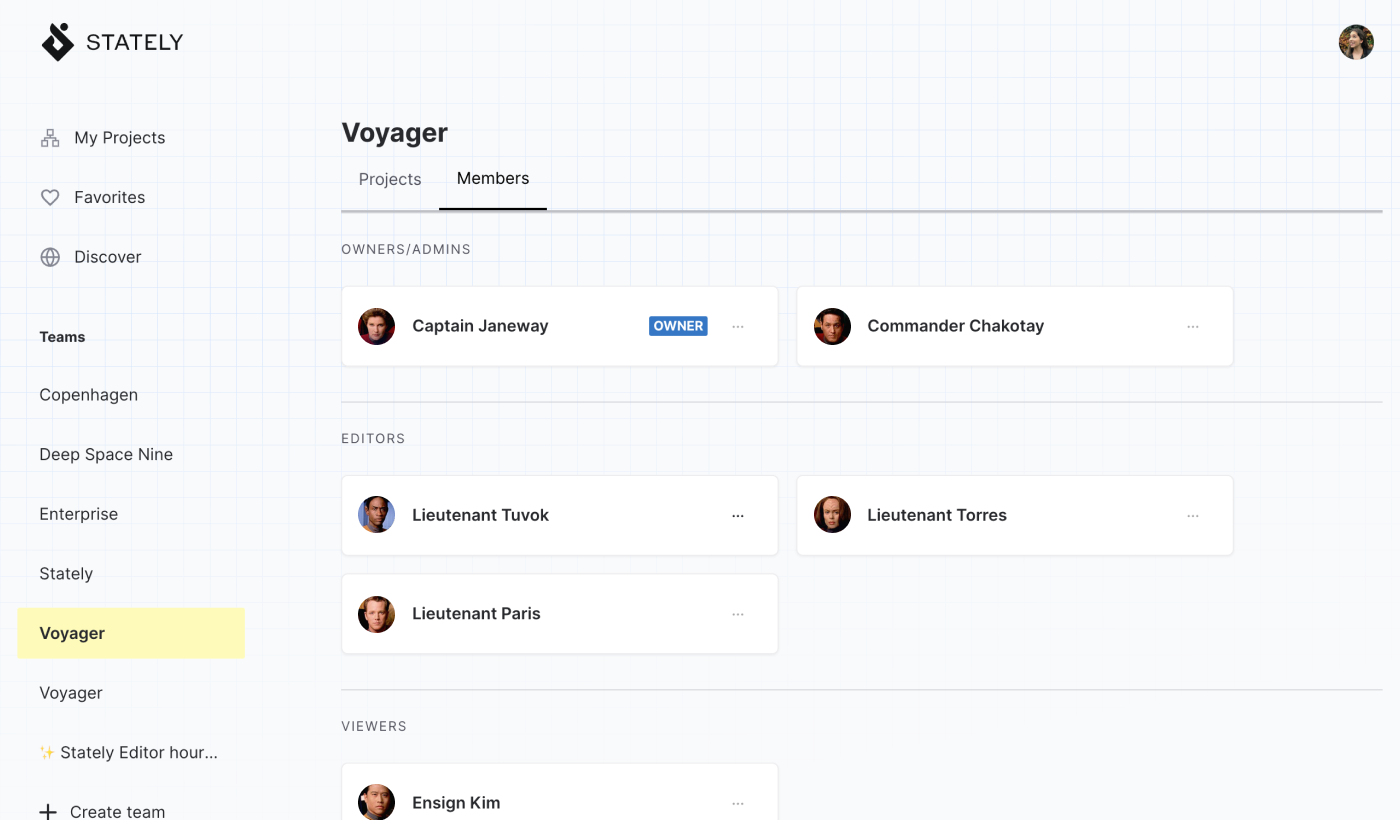
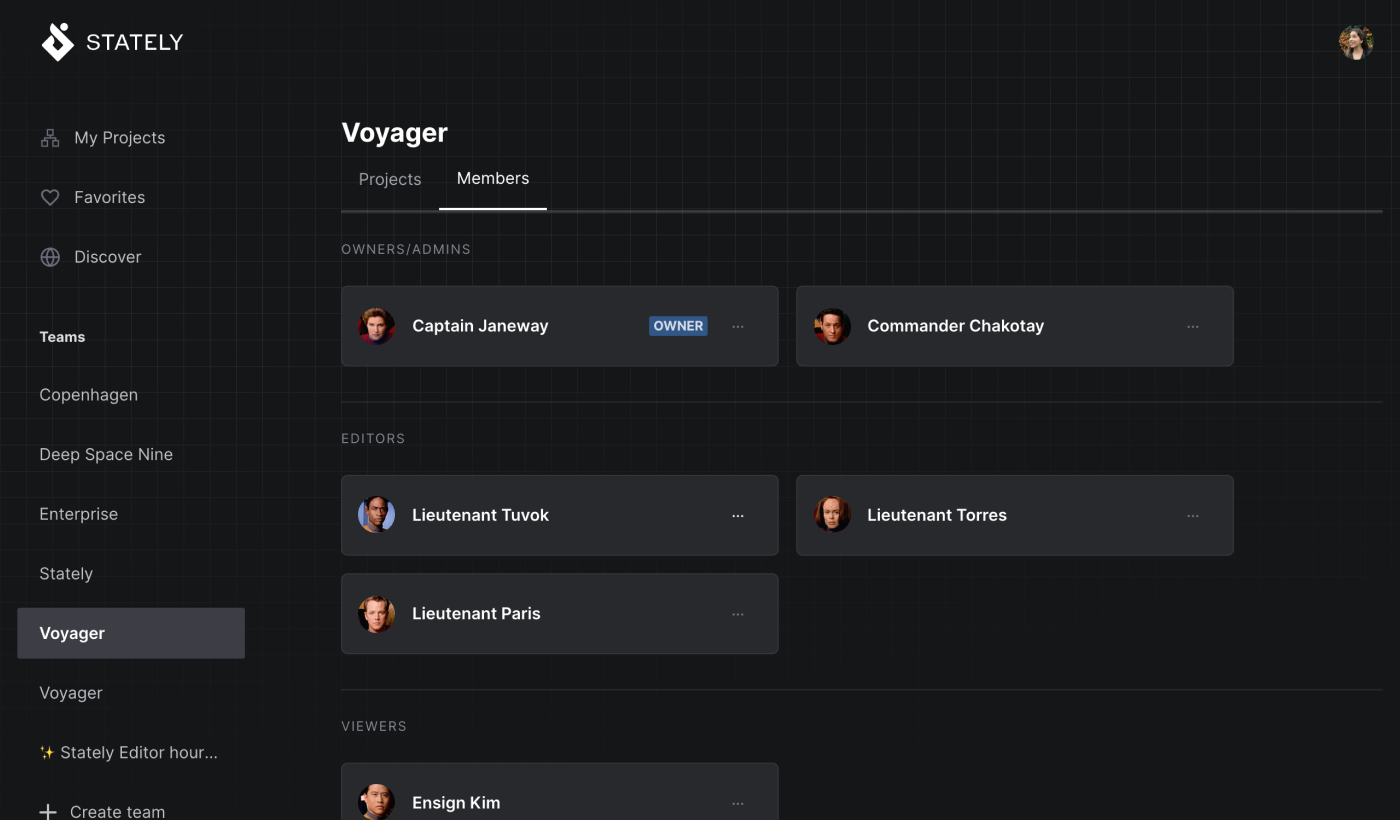
Projects and teams


As a Pro user, you can create and join teams in the Stately Studio to share your machines and collaborate on private team projects. Read more about Projects and Teams.


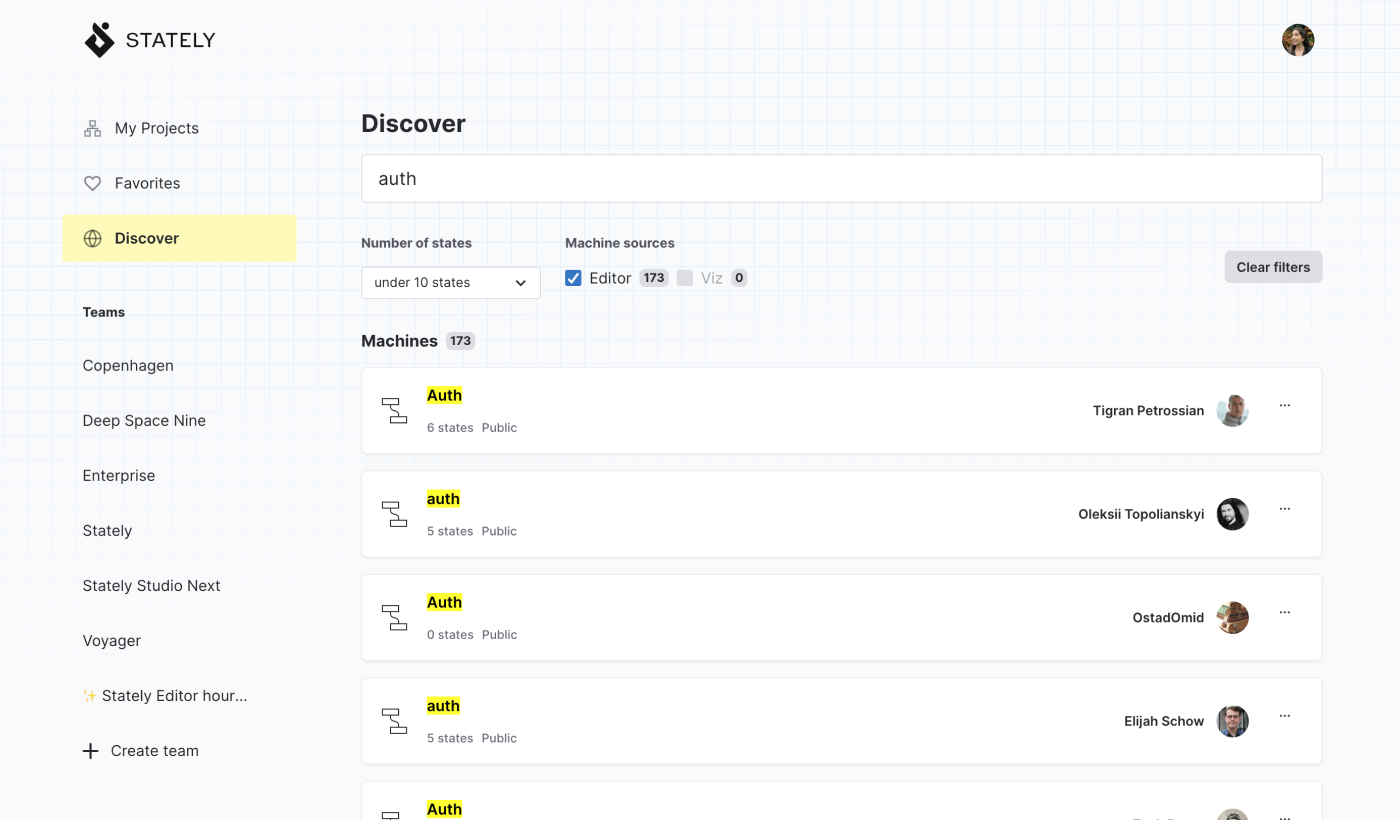
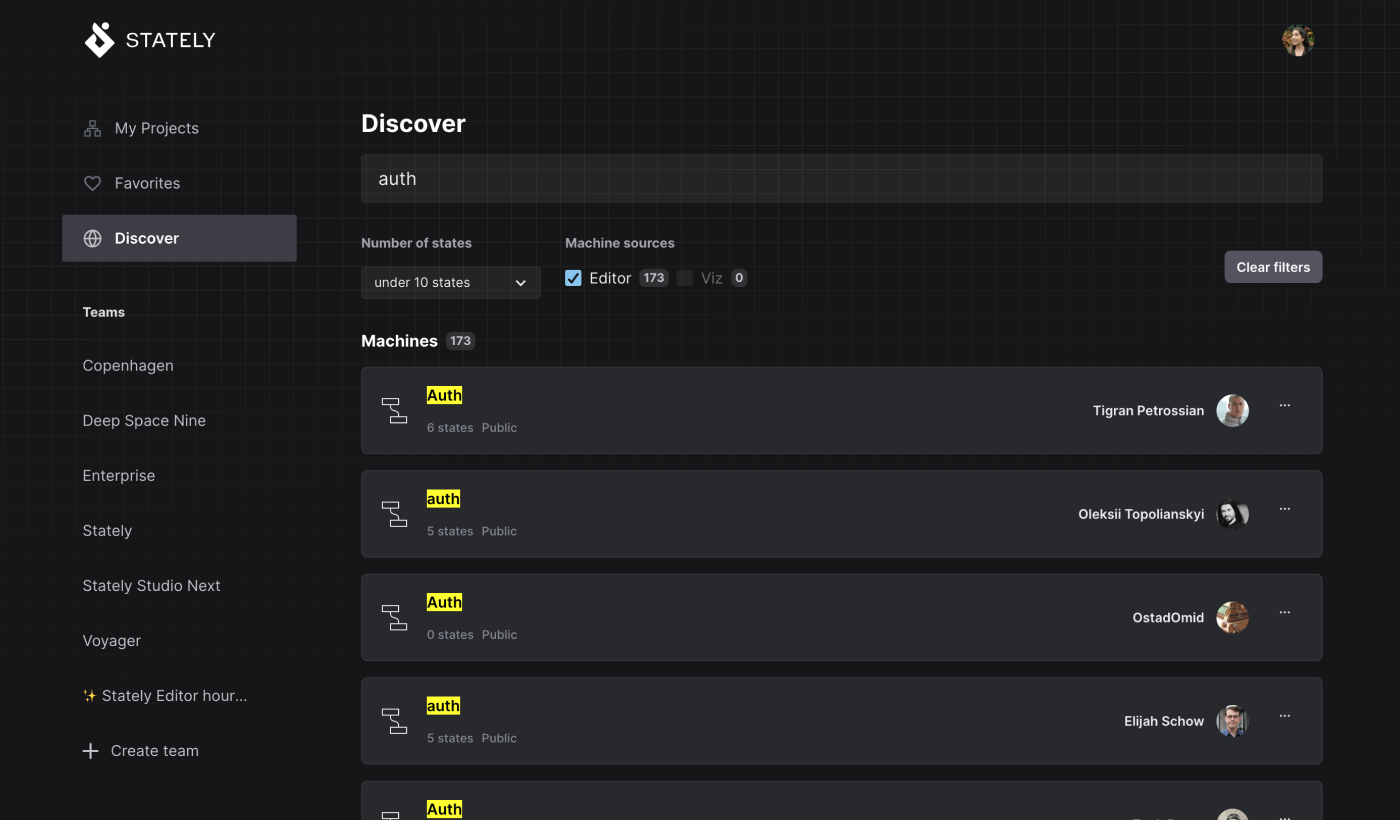
Discover machines
Are you seeking inspiration for your machine? Or do you want to learn from how somebody else models their machines? The Discover page lists all the public machines created with the Stately Studio. Read more about the Discover page.


Our roadmap
Do you want to request a feature in the Stately Studio? Check out our Canny roadmap to post your feature idea and upvote other features. Our roadmap also shows you the features we have planned and those already in progress.
You can also keep up with the Stately team’s work in progress at our regular office hour live streams.